Hola amigos hoy vamos a hacer un reproductor MP3 para tu blog solo utilizando HTML, CSS y JavaScript, pero tranquilo, vamos a hacerlo paso a paso y si no sabes nada de codigo, este reproductor de MP3 es la excusa perfecta para aprender.
Como Hacer un reproductor HTML con JavaScript de MP3
Lo primero que hay que saber es que vamos a hacer codigo, no vamos a utilizar pluggins ni extenciones, no tengas miedo, esto es muy facil y lo mejor..seguro.
Como Hacer un reproductor de audio MP3 en HTML
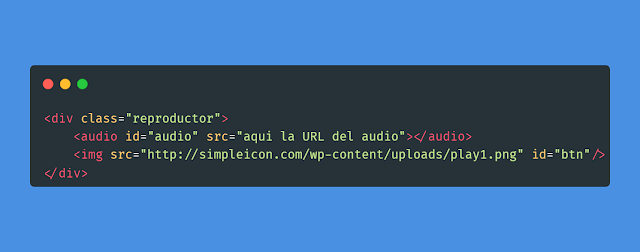
Lo primero que debemos hacer es crear una etiqueta de audio esto se hace con el siguiente codigo de HTML El siguiente paso es colocar el atributo "SRC" o source, el cual es el link del archivo de audio o de MP3.
Y listo en lo que se refiera a HTML ya hemos terminado. Asi de simple, pero no se mostrara el audio, esto porque no le hemos dicho que lo haga, pero no lo vamos a mostrar.
Esto se debe a que con CSS, osea el estilo, lo vamos a esconder y mostrar otro elemento, que va a cumplir la funcion de reproductor.
Para esto debemos agregar una ultima cosa, un ID o identificador a nuestro archivo de audio, por ultimo debemos colocar el boton de play y pause, en mi caso tengo unas imagenes que puedo usar, en codigo quedaria asi:
Le he agregado una propiedad ID llamada "btn", esto para poderlo seleccionar con JavaScript.
Agregando JavaScript al reproductor de MP3 en HTML
Debemos seleccionar el boton de play para que tenga la funcion de pausa y play, para esto abrimos una etiqueta de Script y dentro de ella escribirmos el siguiente codigo de JavaScript:
Ahora ya podemos pausar y reproducir el MP3 desde el Html y con JavaScript, ahora toca dar los estilos.
Reproductor HTML, JavaScript con CSS
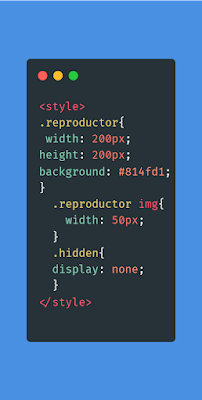
Para esto vamos a "copiar" un estilo parecido al de Spotify pero un poco mas nuestro.
Para esto abrimos una etiqueta Style y copiamos el siguiente codigo:
Ahora para que el boton cambie de Play a Pause, vamos a usar un metodo de JavaScript que permite agregar o eliminar un clase, para esto debemos crear un DIV o contenedor con el ID de "btn" y dentro de el colocamos las imagenes de los botones.
Ahora si no haz entendido nada, te recomiendo que veas el tutorial en video que tengo en mi canal de Youtube.
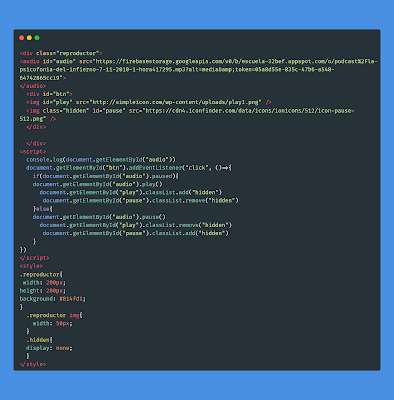
Codigo Final en HTML, CSS y Javascript del reproductor de MP3
El codigo final del reproductor es el siguiente:
Dale Play para ver como funciona...













CONVERSATION